http://www.blackrock.com/
STRATEGY & BRANDING
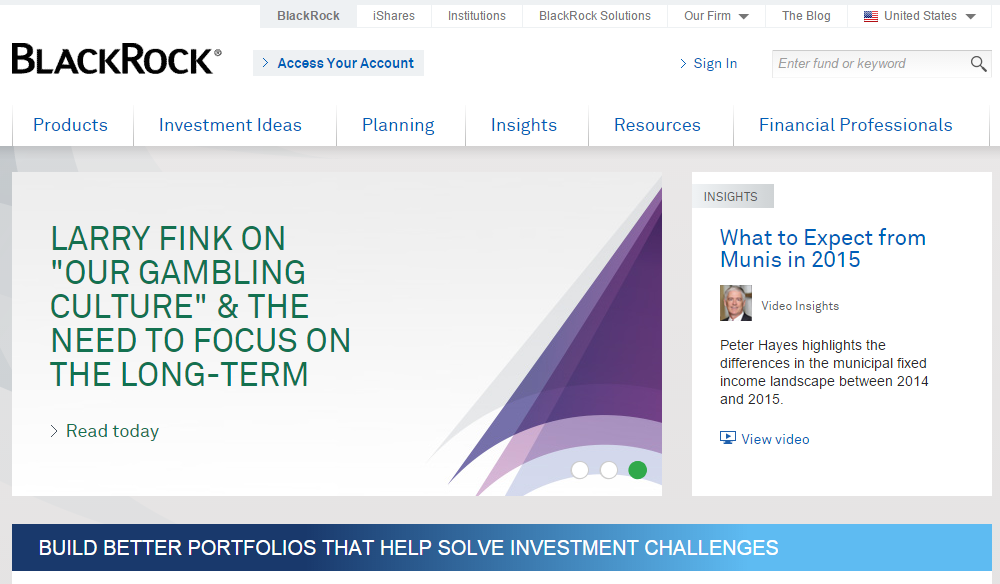
BlackRock website ‘s objective is to build a strong online platform for individuals and institutional investors to access to information, data, and company’s resources. For new clients, the website serves as an important tool for BlackRock to introduce its financial products offered (different types of funds), investment objectives (i.e. risk tolerance, return tradeoff, etc.), investment methods (i.e. emerging markets, S&P 500 portfolio, algorithm, etc.).
The website is more about a tools for customers to access and use the information rather than a webpage to attract new customers. (Because most BlackRock’s customers are large banks, and institutional investors)
Strategy to make an effective website: BlackRock’s webpage has the perfect balance of data presentation, visual icons, and interactive animations. The data is informative, clear, and super well-organized. There is no redundant parts. The data is presented and organized super effective. The website design not only save time for its clients but also provide aesthetically pleasing presentation of data and information.
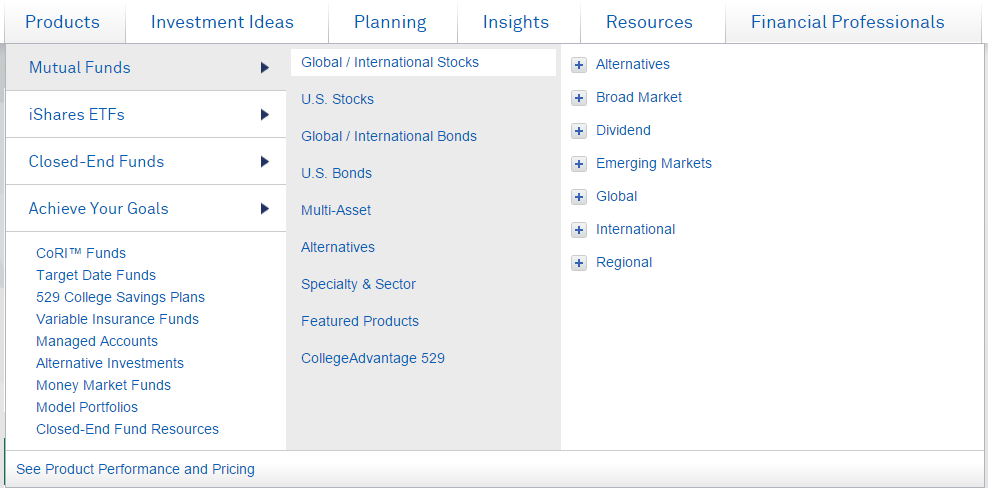
User could navigate & access information quickly and effectively. Information (Data, graphs, date, text, etc) is displayed effectively .
Unique Branding traits: colorful, simple, minimalist, aesthetically pleasing design elements, professional looking. Design is not “overdone”, and not “too showy”.
DESIGN
BlackRock create effectieve, clean, well-organized information with data, graphs, and investing recommendations. Very good balance of texts, visual design elements (sizes, positions) help customers covey the infomation effectively. There is no redundant parts in design.
Design Element:
Color: Clean. High contrast with standard white background, consistency in color. blue links, and black text. Visual elements are colorful and aesthetically pleasing.
Visual Style: colorful, simple, minimalist, aesthetically pleasing design elements, looking very profesional. Design is not “overdone”, and not “too showy”.
Some of the design elements
Overal Visual Critique: Very good balance of texts, visual design elements (sizes, positions), very effective data presentation for targeted customers: clean, simple, informative, well-organized, aesthetically pleasing.
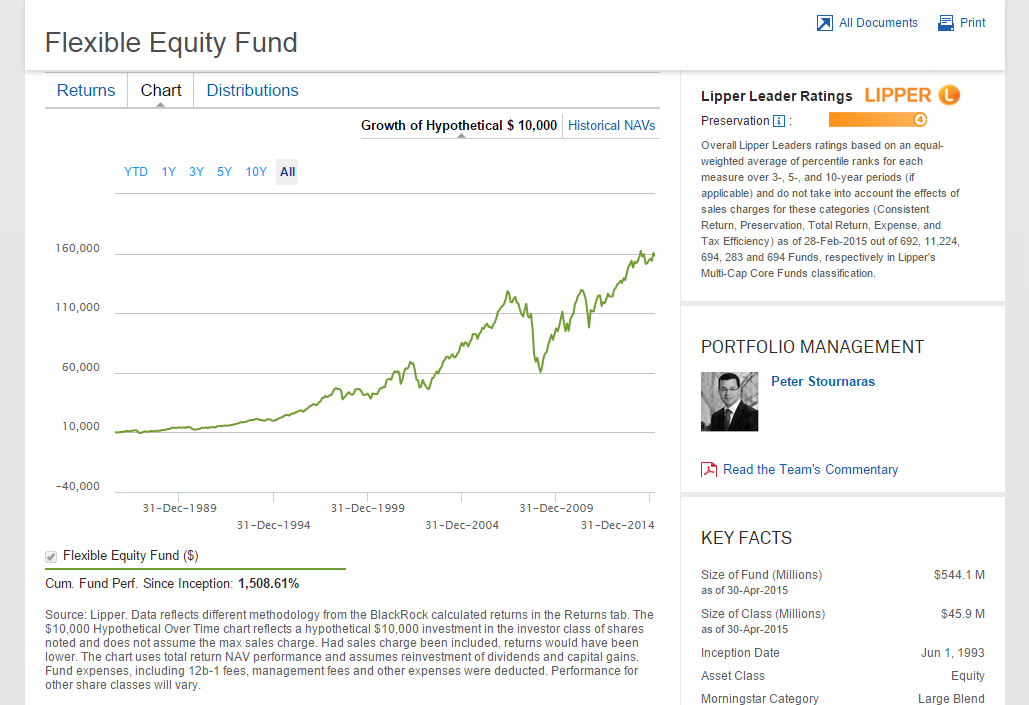
Data, Charts, Graphs are very well-organized, and clear. PDF documents are included
TECHNOLOGIES
- HTML5
- Web Server: Apache
- JavaScript Libraries: JQuery, JQuery UI, D3 JS, HighCharts.
- Analytics and Tracking: Google Analytics, Omniture SiteCatalyst, etc